WEBサイト制作におけるミスの発生原因とミスをなくすためにできる5つのこと
更新日:2024年10月4日|公開日:2024年10月4日
以前からWEBサイト制作工程におけるミスの発生原因とどうすれば減らすことができるのかについて考えていたのですが体系立ててまとめてみました。
ちなみに徹夜して校正をする、ダブルチェック、トリプルチェックの校正をするという根性論ではございません。
WEBサイト制作におけるミスの発生原因
ミスの要因の多くは人的ミス(打ち間違え、コピペミス、元原稿の間違い など) であって、外部的要因(ブラウザ、サーバ、ハードウェアに影響を受けるもの)は年々減っていると思います。※昔はIEのバージョンとか、スマホでもiOSやAndroidなどOSの差などよくありましたが。
WEBサイトといっても1PのLPから大規模サイトまで色々ありますが今回は比較的シンプルなLP物ととらえて考えていきたいと思います。
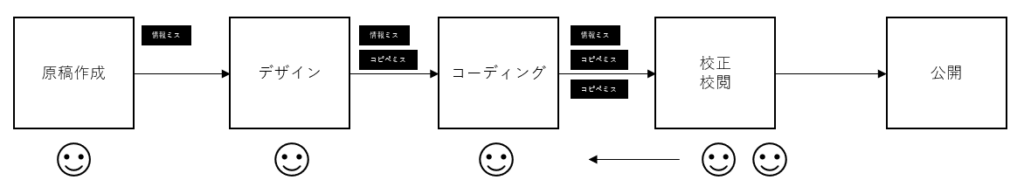
一般的なワークフロー

各工程で作業者による手作業でのコピー&ペーストで作業が進むので人的ミスが発生するのは防げません。またデザイン、コーディングと校正を2回するのも工数的に難しいので校正はコーディング後に行う形が理想だと言えます。
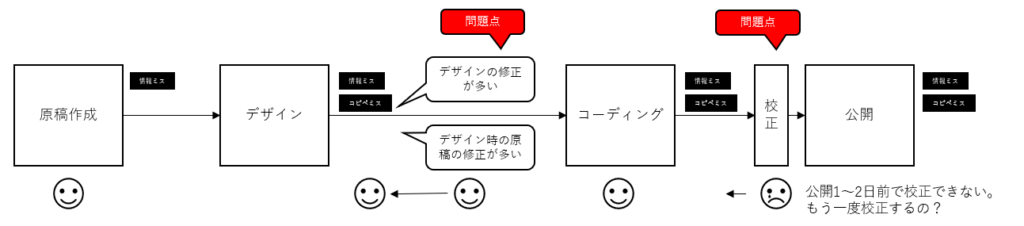
ミスがそのまま残って公開してしまうワークフロー

上記のようなフローだと問題点が2か所発生してしまいます。デザインデータは途中経過の中間データであるがここで校正をした気になってしまうという点。コーディングアップから公開までの期間が短くなるとデザインからコーディングで発生するミスを校正で防げない点です。
ミスをなくすためにできる5つのこと
- 余裕をもったスケジューリング
最終納品物であるHTMLでの校正期間をしっかりできるスケジュールで動く。 - 最終納品物で校正をする
デザインではなくHTMLで校正を行う。デザインではカンプレベルとしてコーディングで情報の構築を行う。 - 各フェーズの締め切りの意識を強く持つ
原稿作成・デザイン・コーディングと各フェーズでの責任を持つ。後から修正できるという気持ちがあることがスケジュールの遅延になりミス発生につながる。 - 人が介入する工程をできる限りなくす
デザインデータからHTMLを出力するツールなどを使い人が介入する工程をなくす。 - 徹底的にミスを減らす場合は「プロ校正」を利用する
予算の問題がありますが、プロ校正はリソース不足の問題も解消できるし、第三者の目で校正・校閲を行うことで見えないミスまで対処することが可能になる。