【負荷軽減対策】WordPressのトップページを静的HTMLにする
更新日:2023年12月7日|公開日:2023年12月6日
今回とあるサイトでアクセスが集中する特定の日だけWordPressのサイトのサーバがダウンするというのでサーバスペックを変えずに負荷軽減対策ができる方法を考えました。
やりたいこと
トップページを簡単な静的HTMLを作って表示させる。たとえば学校サイトであれば「合格発表を見る」「通常トップページを見る」というボタンが2つあるだけのページを用意して振り分けを行いたい。
形にしたいURL構造
- 振り分け用の静的HTML:example.com/
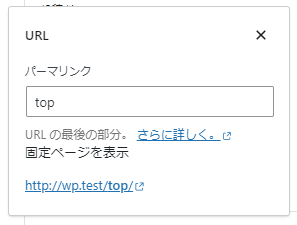
- 通常トップページ:example.com/top/
WordPressサイトのトップページに静的HTMLを表示させる
これはわりと簡単でした。公開ディレクトリにHTMLをindex.htmlとして作成して設置し、.htaccessに以下を追記するのみです。
DirectoryIndex index.html index.phpWordPress用のRewrite部分より前に記述します。こうすることでindex.htmlのほうが優先して表示されます。
通常トップページのURLを変える
※スラッグは変更しなくても/index.phpとすれば通常ページの表示が可能。以下はそれ以外に変更したい場合。
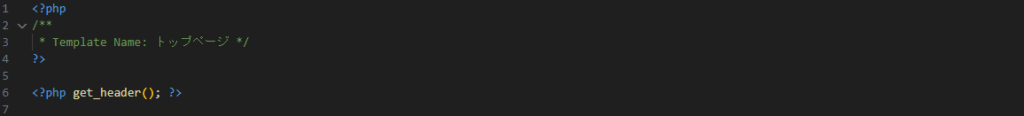
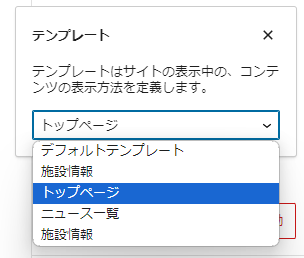
次に通常トップページも見せないといけないので別のURLで表示できるようにします。やり方としては固定ページを作成してテンプレートをトップページのテンプレートに指定します。そしてスラッグを「/top/」として保存します。



負荷軽減効果
こうすることでトップページに集中するアクセスを軽量の静的HTMLでさばきつつ、学校であれば「合格発表」や予約イベントなどであれば「予約ページ」に誘導するボタンを置くことで通常トップページを表示させずにトラフィックの道筋を作ることができます。