ウェブアクセシビリティ方針ページの作り方
更新日:2023年12月4日|公開日:2023年12月4日
ウェブアクセシビリティ方針をどのように作るかのまとめ方やサンプルをご紹介します。
記載項目
選定日、更新日の日付
基本的にウェブアクセシビリティ方針は常にアップデートされていくものなので選定日や改訂日といった日付を記載します。
方針概要
自社のWEBサイトでどのような考えで、どのような対象に対して、どういったウェブアクセシビリティ対応をしているのかといった概要を記載します。
対象範囲
小さなサイトであれば全体で良いのですが大きな組織やWEBサイトを多数所有している場合は現実的なコストの問題なども考えて対象範囲を決めます。
またGooglemapやYoutubeの埋め込みといった外部のサービスを利用する場合は仕様を外部依存してしまいこちらサイドでコントロールできないことが多いのでそういった外部サービスの除外といった項目もこちらに記載します。
目標とする適合レベル及び対応度
どの指針のどの適合レベルに対応しているかを記載します。日本であれば、JIS X 8341-3:2016 AAが一般的ですが、ベースとなっているWCAG2.0は結構古いので、2.1や2.2また最新のものでは3などありますので、どこを目標にするのかを記載します。
スケジュール
大規模サイトになるとすぐに目標に到達できないことがあります。現実的な範囲でいつまでにどこまで対応するのかといったスケジュールなども記載します。
試験結果の記載
また第三者機関によるアクセシビリティ試験の試験結果を掲載する場合もあります。アクセシビリティ試験は対象とするページ数やチェック方法によって工数や時間が大きく変わります。
- 機械によるチェック
- 機械と人間の目視によるチェック
- ツール、目視、様々な端末ごとによるチェック
上記のようにどのような方法でどの範囲をチェックするかによって大きくコストも変わってきます。一般的には20万円~100万円といった費用がかかるケースが多いようです。
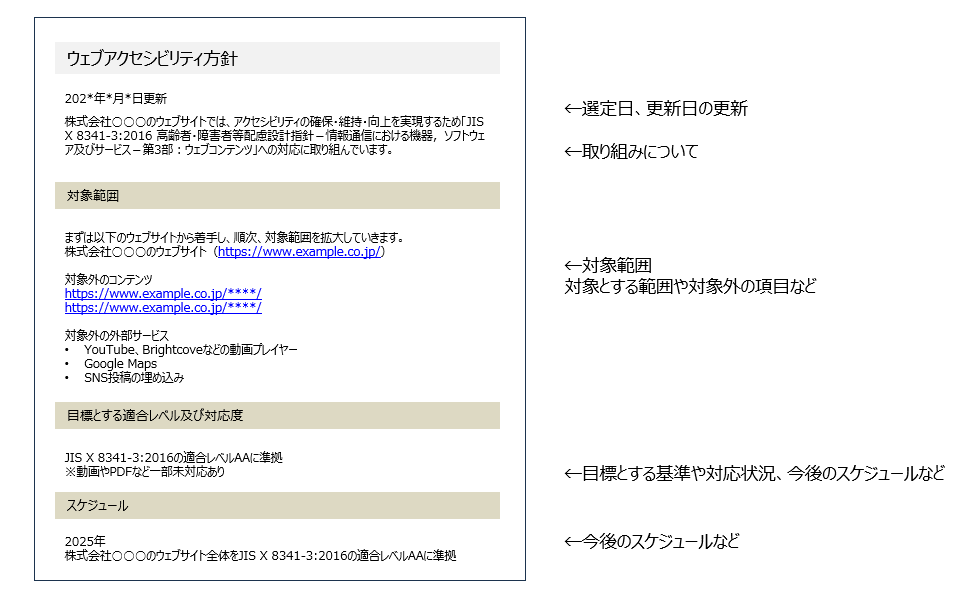
サンプル