MauticでWEBパーソナライズを行う
更新日:2017年8月9日|公開日:2017年8月9日
Mauticのダイナミックコンテンツの機能を利用してWEBパーソナライズを行います。

Mauticのダイナミックコンテンツとキャンペーンを利用してタグを設置しているWEBサイトにWEBパーソナライズを行うことが可能です。
Mauticのダイナミックコンテンツの設定
ダイナミックコンテンツの使い方についてはMauticの公式サイトの英語ページで解説があります。
Dynamic Web Content | Mautic Documentation
英語は少しという方のために使い方を解説します。
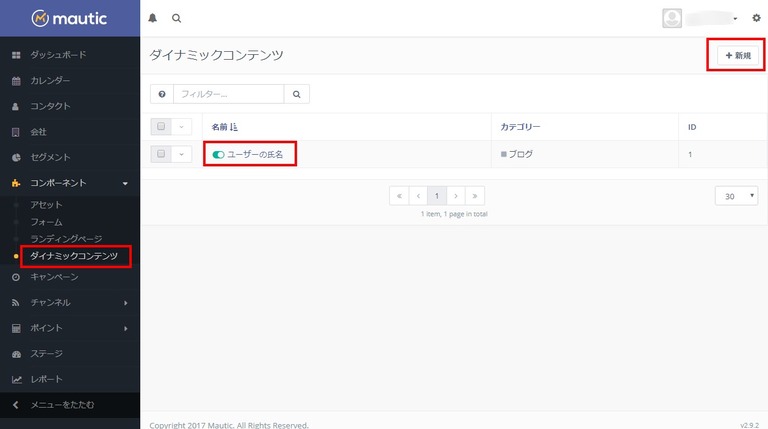
まずは赤枠の箇所から新規でダイナミックコンテンツを作成します。今回はウェブサイト内にコンタクトの氏名を表示させたいと思います。ただそれだけだと面白くないので、今回は以下のように条件分岐を行います。
- デフォルト表記は「ゲストさん」を表示
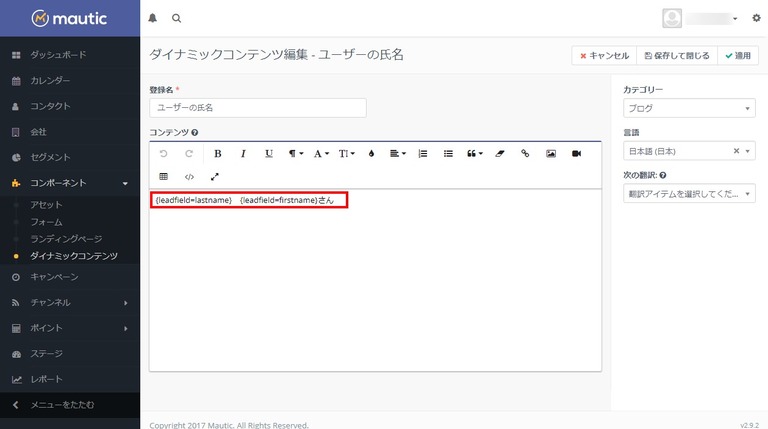
- ホットリードには「氏 名 さん」を表示
という形に分岐表示を行います。
上記はホットリード用の氏名のダイナミックコンテンツです。
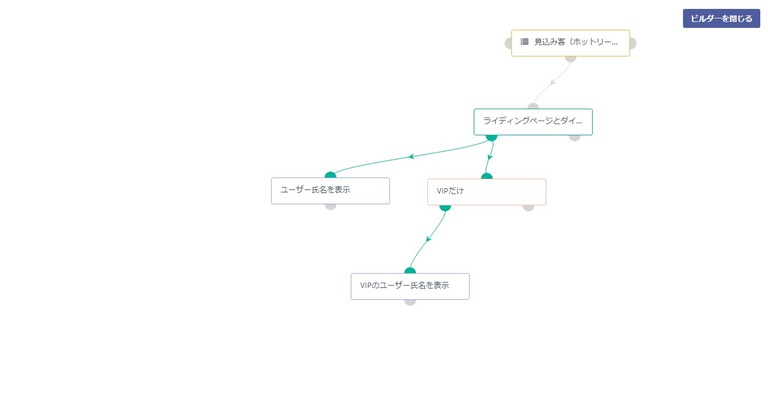
ダイナミックコンテンツで2種作成し終わればキャンペーンを新規に作成して上記のように組みます。まずコンタクトの収集はホットリードを集めます。そして「決定」→「ダイナミックコンテンツの申請」から「リクエストスロット名」とデフォルトで表示させるダイナミックコンテンツ(上記で作成したホットリード用の氏名のダイナミックコンテンツ)を設定します。
次に「アクション」→「ダイナミックコンテンツを更新」から「ホットリード用の氏名のダイナミックコンテンツ」をセット。
「条件」→「セグメント」→「VIP(ここは任意で設定したセグメント)」を設定。同様に「アクション」→「ダイナミックコンテンツを更新」から「ホットリード且つVIPタグ用の氏名のダイナミックコンテンツ」をセット。
キャンペーンのセッティングはこれで完了ですが、WEBサイト側に表示させるタグに「リクエストスロット名」を利用します。
上記の赤枠箇所が今回使用するリクエストスロット名です。ここは任意の値を設定します。
次にWEBサイトの表示させたい箇所に以下のタグを設置します。
<span class="mautic-slot" data-slot-name="slot01">ゲストさん</span>
注意点としてクラウド版で利用する場合はCORS対策を行わないといけません。またJSで書き換えを行っているので最初に初期の書き換え前のコードが一瞬出てしまいます。Googleオプティマイズなどであればそのあたりの遅延用のJSが用意されていましたがMauticはないので気になる方は自前で用意しないといけません。