MT5で中・大規模サイト開発するためのシステム設計図
更新日:2010年2月4日|公開日:2010年2月4日
MT5の機能をフルに活用して100ページ以上、4階層以上のサイト構築の際のシステム設計図をまとめてみました。
要件定義
- 100ページ以上
- サイト構造は4階層まである
- 各階層にインデックスページを用意する
- インデックスページも含めて出来る範囲クライアントが編集できるようにする
- カテゴリーやフォルダ、ページを後からでも追加できるようにする
- PCサイトと連動したモバイルサイトも自動構築で作成する
「サイト」だけで構築する際のハードルが高い
MT5からは大元である「サイト」を作ってから「サイト」と連動した「ブログ」を作るという手順になります。
「サイト」だけでもMTIfのような分岐をたくみに使うことで4階層まで対応したサイト設計は可能になりますが、多々問題点が発生してしまいます。
問題点
- テンプレートの設計が複雑になってしまう
- 設計次第でクライアントがフォルダやカテゴリーを増やした際に分岐を利用したナビゲーションの生成がうまく機能しない事が発生することもある
- MT5のブログ機能をフルに生かしていない
シンプルにうまく設計するためのポイント
- 第2階層~第4階層まであるカテゴリーに関しては第2階層をトップとする「ブログ」単体で構築する
- ヘッダーやフッターなどの共通テンプレート部分はシステムテンプレートを利用してサイトやブログで共通に利用する
- サイト、ブログ共に階層は2階層までに抑えてサイドナビゲーションは自動で階層ツリーを生成するモジュールを作成する
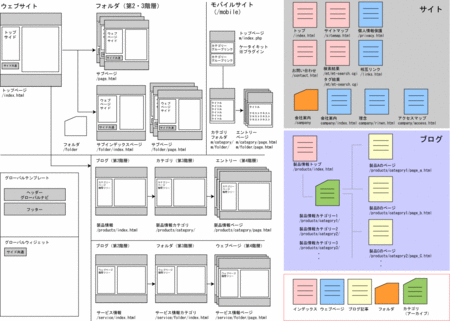
システム設計図
MT5を使用するにあたってのシステムフロー図やどの種類のページを利用して作成を進めるのかをマップ形式に落とし込みました。
もっとこういう設計が良いよ!というご意見がありましたらどんどんコメントください。