WordPressのパターン
更新日:2024年12月25日|公開日:2024年12月25日
以前までの再利用ブロックとブロックパターンがパターンとして統合されたようなので概要をまとめてみたいと思います。
パターンとは

パターンの型
パターンは再利用したいパーツや共通化したパーツなどをあらかじめ登録してパターンとして簡単に呼び出すことができる機能です。型として非同期と同期の2つがあります。非同期は文字や画像など内容は変えれるものでオリジナルとは別に内容を変えたいもので利用します。同期は内容もそのままでオリジナルのみ変更可能として共通要素として一元管理されてすべてのページから同期されます。
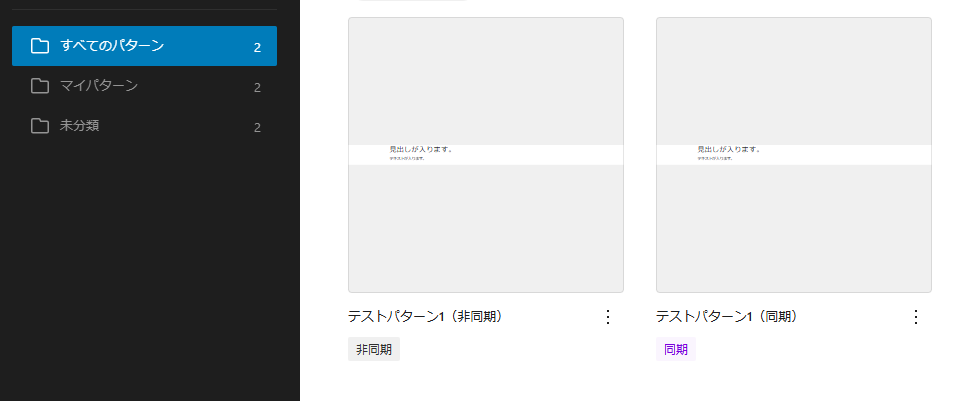
非同期(内容を変えて再利用したい場合)
これまでの再利用ブロックはよく使うブロックエディタの組み合わせパーツだったりHTMLの部品パーツをあらかじめ登録しておいて再利用ブロックとして呼び出すという用途の機能でした。
パターンでも同様の機能をもっていて非同期として登録することで文字や画像など内容を変えて利用できます。
同期(共通要素として利用したい場合)
もう一つのブロックパターンはWEBサイトの構成要素であるヘッダー、フッター、ナビゲーションといったより大き目な構成要素を想定したパーツレイアウトを自由に呼び出すという用途の機能でした。
こちらは同期として登録することでオリジナルを共通としてすべてのページで利用できます。
管理場所

パターンの管理場所は外観>パターンとして独立した箇所で管理するようになっています。また作成した個別パターンはブロックエディタの形式で編集できるのでノーコードで管理が可能です。
リビジョンなどもあるので過去をさかのぼってバージョン管理できる点もうれしい改善ポイントです。
デフォルトのパターンを消したい場合
オリジナルでWordPressを作っているとあまりプリセットのパターンは必要なかったりします。その場合はfunction.phpに以下のコードを入れることで非表示にできます。
remove_theme_support( 'core-block-patterns' );公式テンプレート
WordPress.comでパータン集が集められているのでコピーして使うこともできます。
今後はテーマのようにtailwindcssなどコンポーネント思想のCSSフレームワークと組み合わせたデザインされたパターンが有料で出るかもしれませんね。