脱・根拠のない予測 ヒートマップを活用しよう
更新日:2009年12月23日|公開日:2009年12月23日
最近、当ブログでは「うごく人」をリリースした所でおなじみのUser Localからリリースされたユーザーヒートを導入しました。
無料かつ、導入が簡単でとても素晴らしいツールです。ユーザーのマウスの動きやクリックした箇所などを計測できるので、ボタンの配置やレイアウトの再設計などでとても参考になります。
しかし、このユーザーヒート、実は自分のサイトのヒートマップ解析データではなく、他のサイトのヒートマップデータもトップページの出力結果のサンプルから見る事ができるのです。これをずっと眺めていると業種ごとのサイトの法則や気付きなど勉強になることが数多くあるんですよ。では一例をご紹介しようと思います。
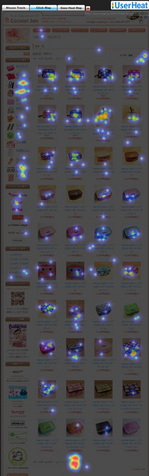
コンテンツサイトにみる考察
イメージ画像などキャプチャを羅列したようなコンテンツを一覧に並べているサイトでは上位のものしかほとんどクリックされていない。こういう場合は読み込みも時間がかかるし、Jqueryなどを利用して1行のスライドにしたほうが他のコンテンツも見てもらいやすいのではないか。
ホテル業界のサイトにみる考察
他のホテルのヒートマップもいくつか眺めていながら思ったのですが、圧倒的に「どこにあるかのページ」「部屋の情報のページ」だけ集中的にクリックされていました。ユーザーがまず第一に訪問するページはどこかが見えてくるようでした。
不動産サイトにみる考察
よくある新築マンションの案内ページになりますが、圧倒的に「所在地のページ」「モデルルームの情報のページ」だけ集中的にクリックされていました。他の同じようなサイトでも共通していたことが、グローバルナビの箇所で移動されている。というのはメインコンテンツはほとんどクリックされておらず、さみしいものばかりでした。こういうサイトのトップページでは大きなメインイメージとナビゲーションだけで良いのかもしれませんね。
企業サイトにみる考察
企業サイトのデータはかなりの数があるので、かなり参考にできます。全てのコーポレートサイトに共通にいえることは、「会社情報」が圧倒的にクリックされている。この会社はどういう会社なのか?というコンテンツが一番ユーザーは知りたいのでしょう。次に「所在地」「コンセプト、理念的なページ」が多いようでした。「○○のコンセプト」的なページって結構見られているんですよ。
店舗サイトにみる考察
実店舗系のサイトでよくクリックされているのは圧倒的に「所在地」でした。製品情報が一番見せたい部分だとは思うのですが、ユーザーはこのお店がどこにあるのかという情報がまず先に一番知りたいんでしょうね。
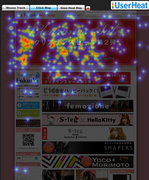
ECサイトにみる考察
ECサイトの場合、意外とリスト系のページの下のほうまで見られているんですよね。そしてしっかり自分の知りたい情報を見極めてクリックしています。この例のサイトではなぜかランキングがぽつぽつとまぎれて入ってるのですが、よくクリックされています。一覧のページにもアイテムごとに差別化を図れるアイコンがあると良いのでしょう。
バナーの使い方にみる考察
こちらもECサイトの続きになるのですが、バナーの見せ方による気付きです。キャンペーンなどよく見てもらいたいバナーを作るときはメイン画像をクリックできる領域にしてがつんと置いておくとかなりのクリックを稼げます。他のECサイトによくありげな縦の短い長方形のバナーを羅列しているものはあんまりクリックされていませんでしたね。情報がごちゃごちゃしていて、しっかり情報が目に入らないのでしょうか。
こういった感じにごくごく一例となりますが、他のサイトのヒートマップを眺めているとおもしろい気付きがたくさんあります。業種毎の法則やセオリーなど、訪問しているユーザーが何の情報を求めているかがわかるので、デザインや情報設計でかなり活用できるのではないでしょうか。