Fireworks CS3でワイヤーフレーム作成
更新日:2007年9月24日|公開日:2007年9月24日
AdobeのCreative Suite3に含まれるFireworks CS3がワイヤーフレーム作成で非常に便利なことをつい先日しりました。(遅いな…)
まず、ページという機能があってテンプレートページ(マスターページ)を独立したレイヤーを保持しつつ作成できます。
Fireworks CS3 ドキュメント(PNG)ファイルには 1 ページ以上のページを含めることができます。描画を開始する前にすべてのページを作成したり、必要に応じてページを追加したりできます。新しいページを作成しない場合は、ファイルのすべての要素は 1 ページ(ページ 1)に配置されます。
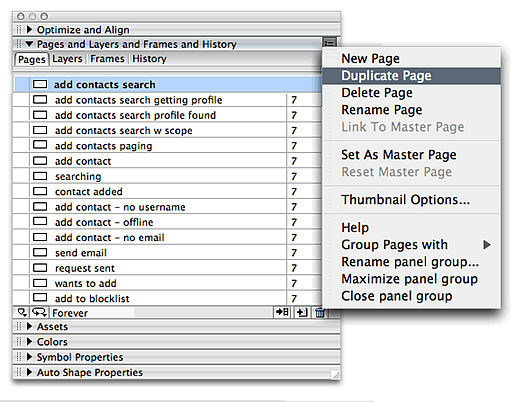
ページパネルでファイルのページを表示できます。ページは、作成される順序で追加されます。
アクティブなページの名前はページパネルでハイライト表示され、アクティブなドキュメントの下にあるドキュメントバーのページポップアップメニューに表示されます。各ページのオブジェクトは、ページパネルのページ名の横にあるサムネールに表示されます。
各ページには、Web レイヤーおよび一般レイヤーを含む独立した階層があります。レイヤーは複数のページで共有することも可能です。また、共通要素を保持するマスターページも作成できます。マスターページのオブジェクトとレイヤー階層は、他のすべてのページに引き継がれます。
HTMLフォームも部品として配置できてHTML出力時には実際のHTMLとして表示されます。ですのでMacの場合はMacのフォームデザインで出力できます。
そのほかにもコンポーネントもたくさん用意されていて、WEBサイトでよく使う部品も結構あるみたい。
FireworksはPhotoshopとは違うよりWEB制作に特化した路線に向かってるみたいですね。FireworksCS3持ってませんが、これを気にFireworks使ってみようかなと思います。