エラスティックレイアウト
更新日:2007年2月8日|公開日:2007年2月8日
ブログのレイアウトをエラスティックレイアウトにしてみましたので、やり方を簡単にまとめて紹介しようと思います。
まずエラスティックレイアウトとは何かということからご説明します。
エラスティックレイアウトとは幅は固定ながらウィンドウサイズや文字サイズを変更することで固定幅が変化するレイアウトのことを指します。
参考にした2つのサイトをご紹介します。
2xupで実装されているエラステックレイアウトを調べてみた。をご参照ください。
一行あたりの文字数を制限する elastic layout (エラステックレイアウト)
この記事の内容
まずは(X)HTMLの構造を以下だと想定します。
<div id="container"> <div id="main"></div> <div id="sidebar"></div> </div>
div#containerのmin-width、max-widthをemで指定します
これは文字サイズ変更でレイアウトが変わるようにするためです。IE6はmin-width、max-widthが効かないのでIE独自の指定した数値の幅まではフレキシブルに変動する機能を持つプロパティを指定します。
*html div#container{ /* IE6ハック */
width:expression(document.body.clientWidth > 960? "960px" : "auto");
}
div#container {
min-width:40em;
max-width:60em;
}
これはdiv#containerの幅によってdiv#mainとdiv#sidebarのwidthを変動するようにさせるためです。div#containerの内部はリキッドレイアウトということですね。
div#main {
float:left;
width:59%;
margin:0 0 0 4%;
}
div#sidebar {
float:right;
width:29%;
margin:0 2% 0 0;
}
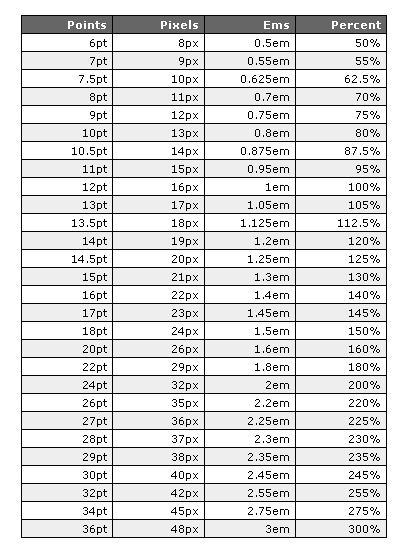
エラスティックレイアウトを実践するためにはプロパティの指定でem、%、 pxなどを併用して使用するため、これらの数字が一体どのくらいの幅なのか直感的にわかりにくいと思うので、近似値表を見つけたので、これを参考にしてください。
Approximate Conversion from Points to Pixels
imgも文字サイズによって拡大したい場合はFLASHとJavascriptを組み合わせたライブラリを使うことで実現します。エラスティックレイアウトでイメージを自動で拡大する方法