Googleタグマネージャーでの計測発火の確認方法について
更新日:2023年12月7日|公開日:2023年12月5日
通常のGAタグや何かの計測タグを入れるだけだと簡単なのですが、Googleタグマネージャーでとある要素のとあるIDやclassのクリックを計測する場合GAのほうでうまく計測が出来ないことがあります。そういう時のトラブルシューティングでGoogleタグマネージャーのプレビュー機能が役に立つのでご紹介します。
この記事の内容
Googleタグマネージャーのプレビュー機能
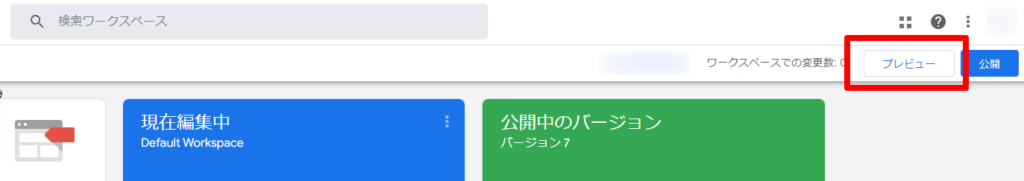
プレビューの場所はログイン後の以下赤枠の箇所にボタンがあります。

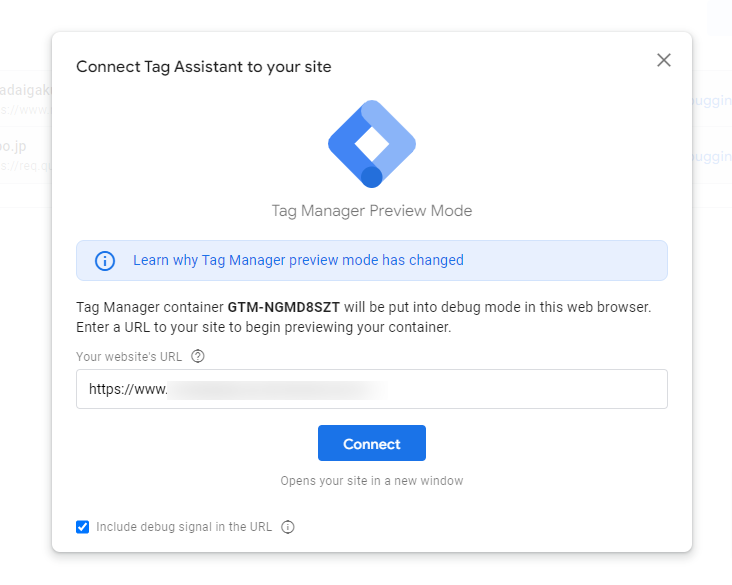
プレビューボタンを押すとどのURLでプレビューを行うかURLを入れる画面が出てきます。

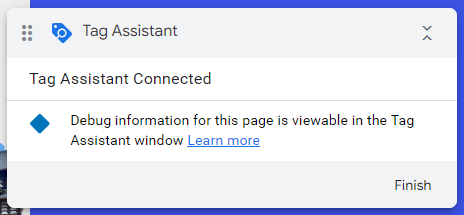
Connectを押すと画面に切り替わります。プレビュー画面には以下のような接続完了のボックスが出ていればOKです。

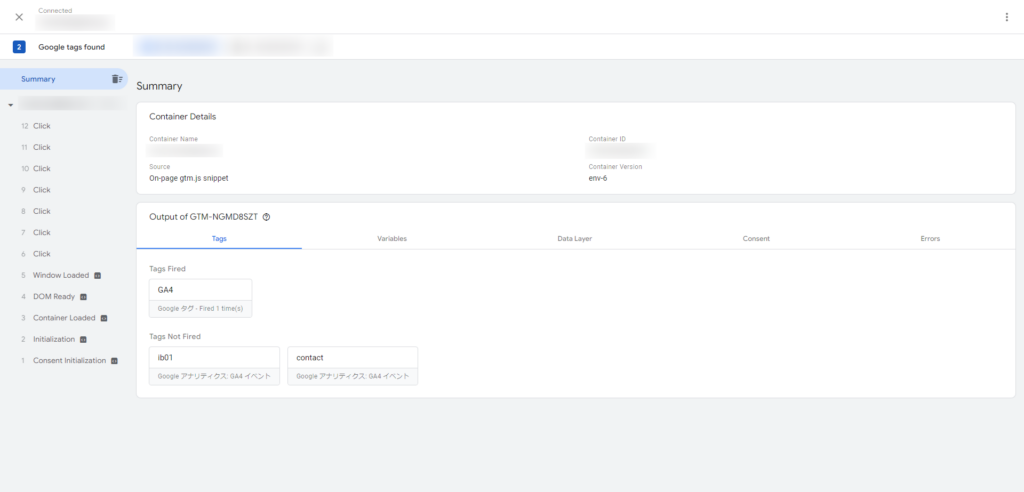
確認画面

プレビューで動作したものが上記の確認画面でリアルタイムで確認することができます。左のサイドバーの箇所がイベントの記録が残り、それをフォーカスするとどのタグが発火したか、発火しなかったかがわかります。
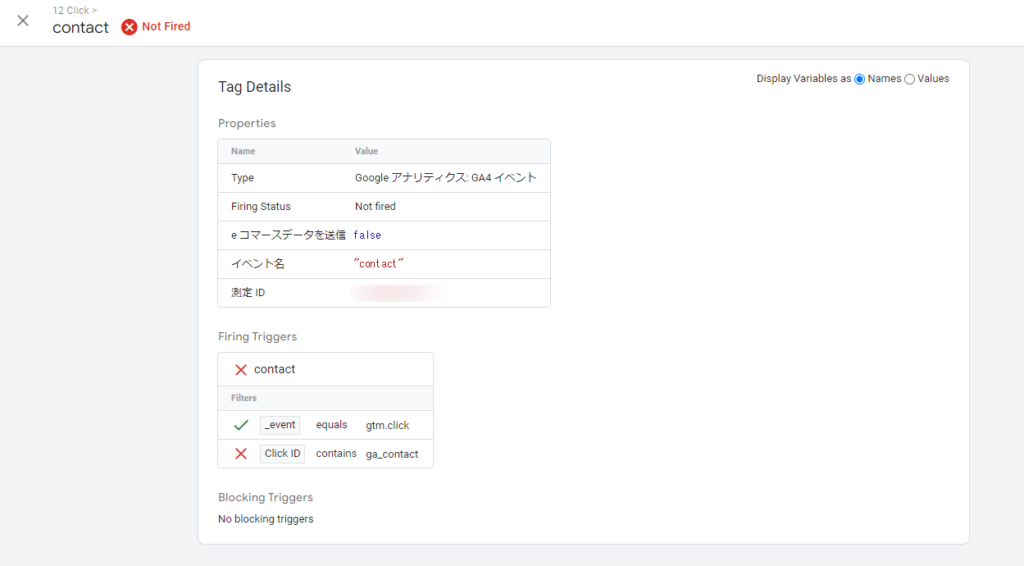
Tags Not Firedが発火しなかったタグになるのでそこをクリックするとどのイベントがマッチしなかったかなどを確認できます。

上記でいうと赤×になっている箇所がマッチングしなかった箇所になります。ga_contactというIDのある要素をクリックしていないということがわかります。
該当の要素をクリックしているのになぜか発火しないというケースがよくあるのですが要素の重なり順などでクリック要素が違うものになっているということがよくあります。
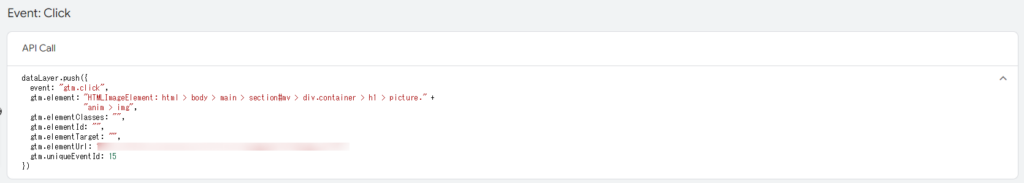
どの要素がクリックされているのかを検証するには、

該当のイベントのAPI Callの詳細を開くと確認できます。よくあるケースはhタグにIDを設定していたが、クリックされていたのhタグ内のimg要素だったというケースです。その場合はimg要素にIDを付与するか、img要素を使わず背景指定にしてhタグのみにするなど対処することでクリックの発火のトラブルシューティングを行うことが可能です。