UAのタグの接続でGA4にデータ送信できる
更新日:2023年4月28日|公開日:2022年7月5日
知らなかったのですが、UA(ユニバーサルアナリティクス:旧GA)でもタグの接続の設定をすることでGA4のタグに置き換えなくてもGA4にデータを送信することができます。
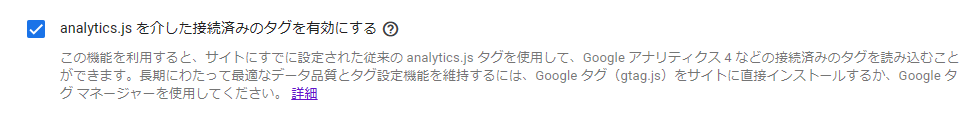
2023/04/28追記:UAのgtag.jsではなくanalytics.jsでもデータ転送できるようです。

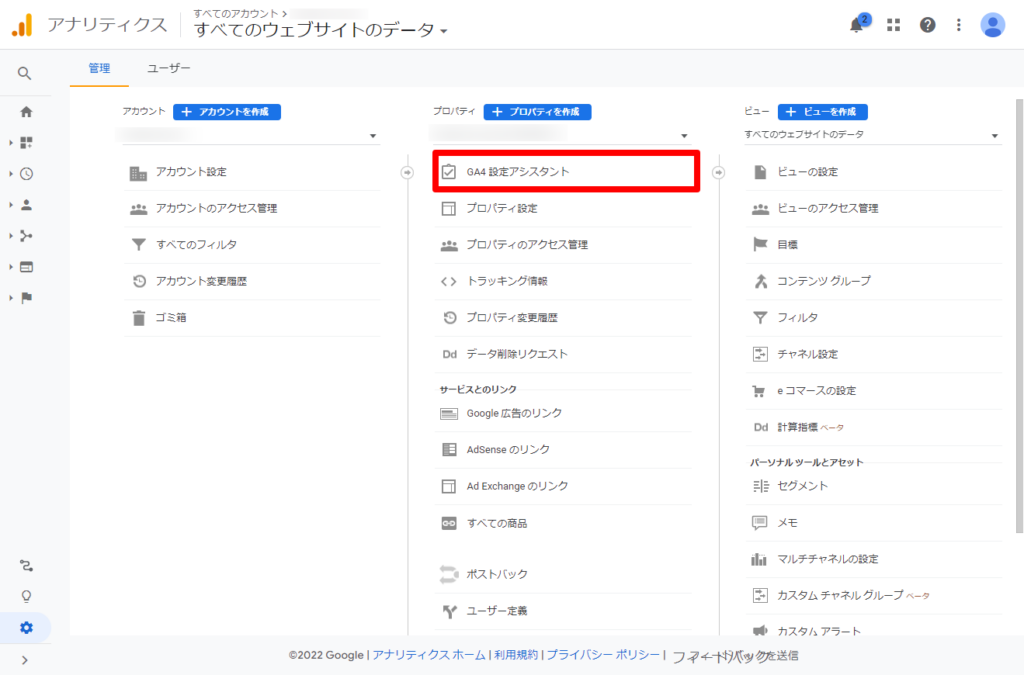
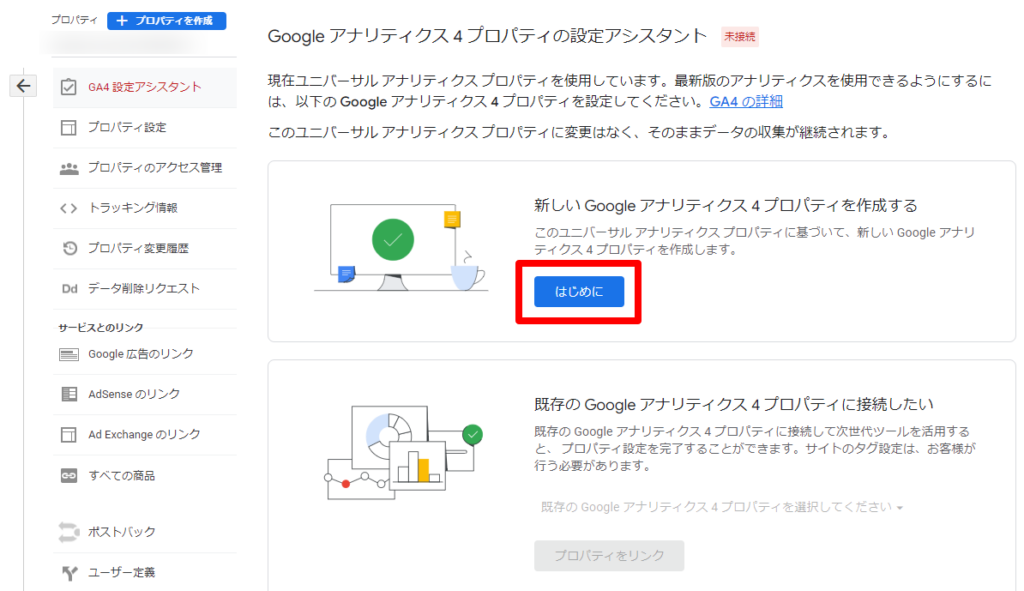
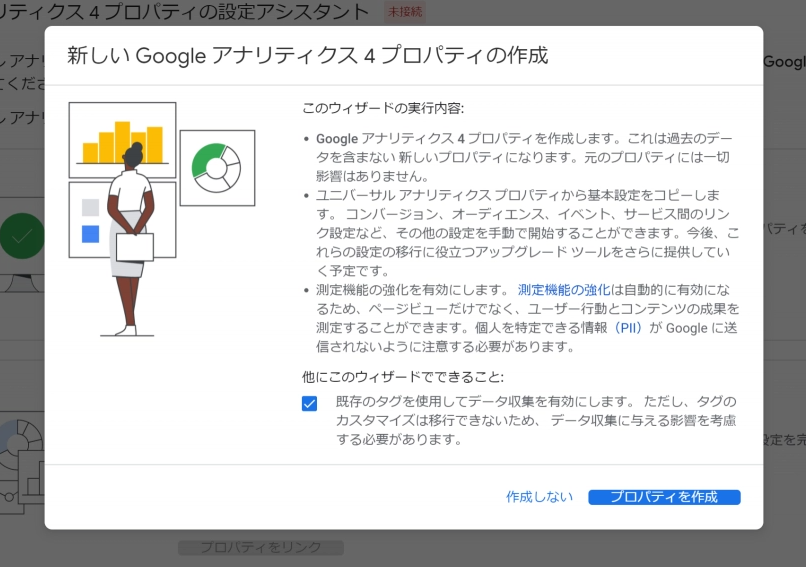
GA4設定アシスタントを使う


gtag.jsではない古いタグの場合


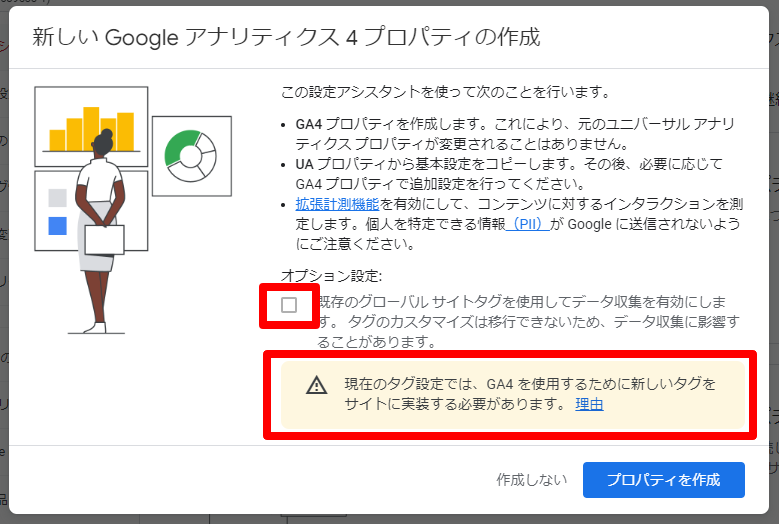
gtag.jsがサイトにはいっていると上記のような画面になっているのでチェックを入れて「プロパティを作成」をクリックします。そうすることでタグをGA4のタグに置き換えなくてもGA4にデータが送信されます。
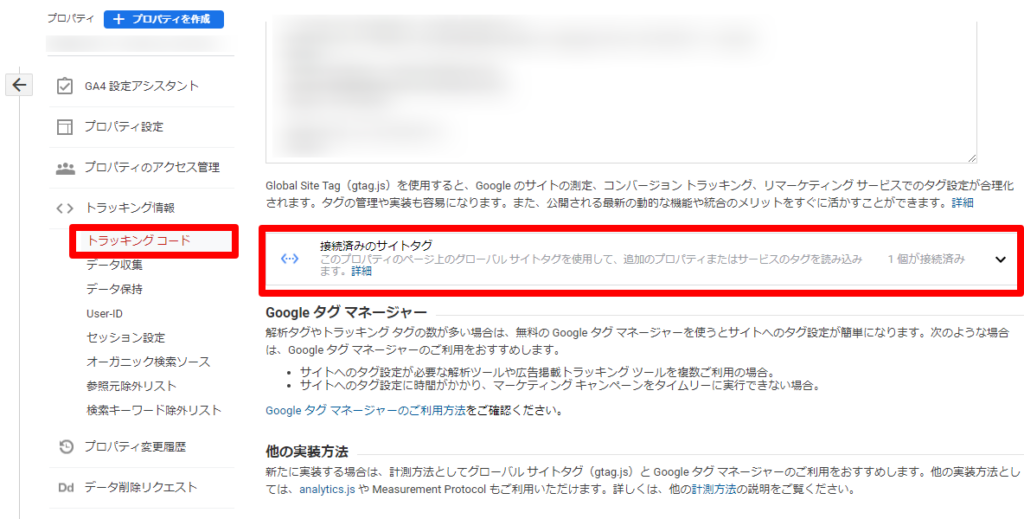
UAで接続済みのプロパティとして登録される

トラッキング情報<トラッキングコードの下部でも確認できる


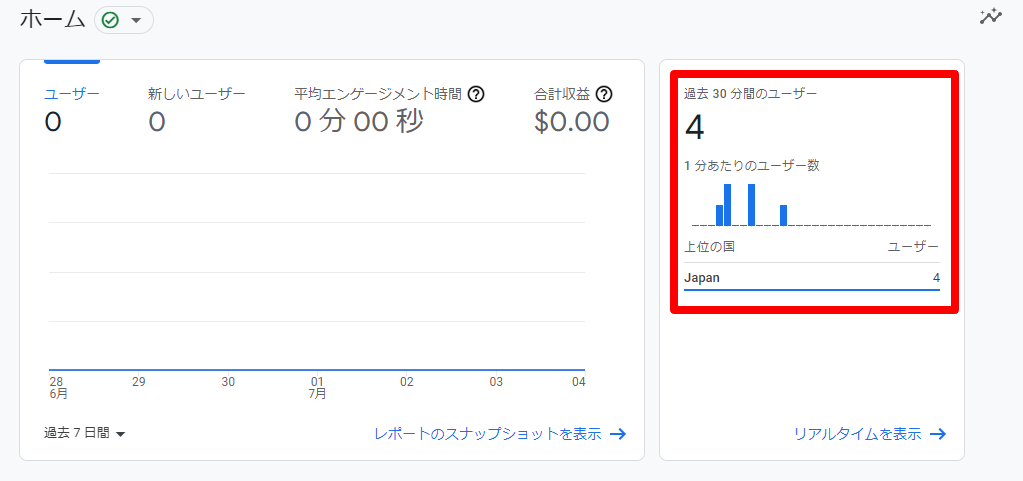
確認はGA4のリアルタイムレポートで行う

Googleタグマネージャーを入れていればGA4のタグを入れれば良いですが、UAのタグを直接入れている場合はタグの接続だけでWEBサイトのトラッキングコードを変更せずにデータ送信が行えるので便利です。