EXCELをHTMLのTABLEに変換するjQueryプラグイン
更新日:2008年12月26日|公開日:2008年12月26日
All Aboutで連載もしているJavaScriptで有名な高橋登史朗氏が作ったEXCELをHTMLのテーブルに変換するjQueryプラグインjquery.csv2table.jsが便利そうなのでご紹介しようと思います。
この記事の内容
想定される使用例
テーブルを使用する更新頻度の高い以下のケースに特に有効だと思う。
- 料金表
- 対応表(価格や品番など)
- スペック表(材質や機能など)
CMSなどではテーブルをシステム化するのが難しい
CMSなどでサイト構築しているとほとんどのページが動的なモジュールで更新可能なのに対してテーブルというのはプログラムによってなかなかシステム化できないというケースが多いと思います。
クライアントはEXCELを利用してデータをまとめているケースが多い
仕事を通じて感じるのは商品の料金表やスペック表などのデータをもらうときは大体の場合EXCELで頂く場合が多い。もちろんクライアントサイドにHTMLを理解している人間が少ないということもあるのだが、事務員さんなども扱えるEXCELのほうがデータ管理をしやすいからだ。
基本ページはCMSで表関係はEXCELで
クライアントが管理しているEXCELの商品データをWEBサイトでも利用することができれば、クライアントサイドの情報整理の効率化とWEB制作会社に依頼する修正費用を抑えれる上でかなり有効なツールになると感じます。
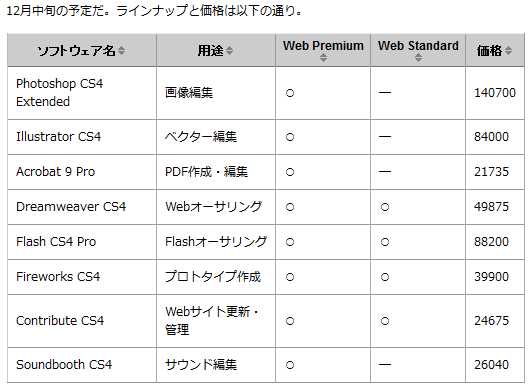
jquery.csv2table.jsを利用した表示例

上は吐き出された表示例。見出し項目の横にある▼▲ボタンを押せば、昇順/降順のソートもできるのでユーザーには固定のHTMLでテーブルを組むよりも非常にユーザビリティが高い。
利用方法
Excelで作成した表をCSV形式で保存する、それをサーバーにアップロードする。HTML側ではjQuery本体とjquery.csv2table.jsを外部読み込みをする。
高橋氏のサイト:カスタマイズの方法などが紹介されている
jquery.csv2table.js:ダウンロードができる
<script src="./js/jquery-1.2.6.min.js" type="text/javascript"></script> <script src="./js/jquery.csv2table-0.02-b-1.9.js" type="text/javascript"></script>
HTMLのBody内の表示したい部分に以下の空DIVタグとスクリプトを記述する。
<div id="view1"></div>
<script>
$(function(){
$('#view1').csv2table('./data/excelsample.csv');
});
</script>
複数の表を表示させたい場合は、ID名が重ならないように書き換えて上記のコードをコピー&ペーストするだけです。CSVファイルをアップするファイルアップローダーとセットで使用すると便利そうですね。