イメージ画像をCSSで装飾するサンプル
更新日:2008年5月30日|公開日:2008年5月30日

イメージの上にCSSでPNG画像を被せて装飾するサンプルの紹介サイトをご紹介します。これCMSを使っている場合、かなり便利ですよ。

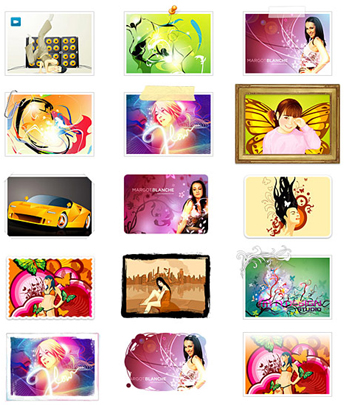
上記のような感じにセロハンや押しピンや切手風など様々なバリエーションがあります。サンプルを利用するのもありですが、やり方を覚えてオリジナルを作るのもいいですね。

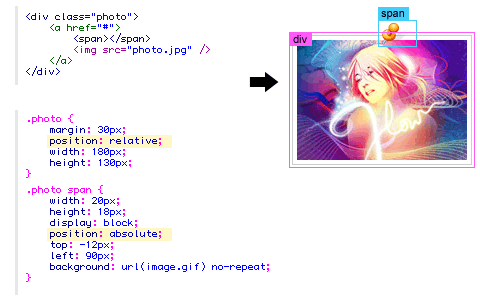
マークアップとCSSはこういう感じに空のスパンをイメージタグの上に配置します。被せる画像にはPNG形式の画像を使用するのでIE6でのPNG対策としてiepngfix.htcを利用すると便利です。CSSでiepngfix.htcまでのルートを下記のように指定します。
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->
空のspanタグをマークアップせずに利用するには
空のspanタグは使いたくはないというマークアップエンジニアはjQueryを利用してDOMでspanタグを挿入するようにすればOK。
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag
$(".photo a").prepend("<span></span>");
});
</script>
使い方を覚えたらデモページでサンプルのソースを読んでみるのもありですね。
CMSなどで画像加工ができない利用者でもこのようなイメージの装飾ができるようになるというのは素晴らしいですね。MTなんかでも利用できそうです。