アップデートしたLightviewが素晴らしい
更新日:2008年2月20日|公開日:2008年2月20日
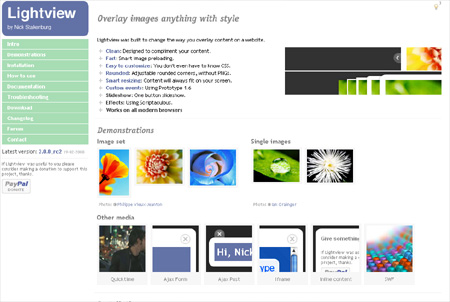
様々なメディアファイルをLighboxのように表示できるLightview2.0が非常に素晴らしいのでご紹介したいと思います。
Lightview:www.nickstakenburg.com

扱えるファイル
- 画像
- 動画(Quicktime)
- FLASH(swf)
- AJAX
- iframe
- HTML(inline content)

このように非常にシンプルなUIで様々なメディアを扱えます。
準備と使い方
スクリプトファイルをこちらからDLします。
続いてヘッダーにスクリプトを読み込む
<link rel="stylesheet" type="text/css" href="css/lightview.css" /> <script type='text/javascript' src='js/prototype.js'></script> <script type='text/javascript' src='js/scriptaculous.js?load=effects'></script> <script type='text/javascript' src='js/lightview.js'></script>
画像単体で表示
hrefに拡大画像のURLと’lightview’のclassをつけます。
<a href='image.jpg' class='lightview'>My image</a>
画像にコメントを表示
<a href='leopard.jpg' title='A title' class='lightview' >Leopard</a> <a href='gazelle.jpg' title='This image has a title :: And a caption' class='lightview'>Gazelle</a> <a href='cheetah.jpg' title=":: I don't have a title, just a caption" class='lightview'>Cheetah</a> <a href='rhino.jpg' title="Left in split characters will get stripped :: " class='lightview'>Rhino</a>
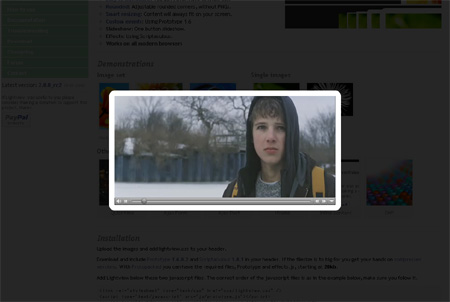
他のメディアを表示する
例はiframeですが、様々なメディアを表示することができます。
<a href='http://www.google.com' rel='iframe' title='Google :: :: fullscreen: true' class='lightview' >Google</a> <a href='http://www.yahoo.com' rel='iframe' title='Yahoo :: A caption :: width: 800, height: 600' class='lightview' >Yahoo</a>
AJAXを使用する
header内でLightview.showをトリガーとして非同期通信が行えます。フォームなどを扱うときに便利ですね。
Lightview.show({
href: '/ajax/',
rel: 'ajax',
title: 'Login',
caption: 'Enter your username and password to login',
options: {
autosize: true,
topclose: true,
ajaxOptions: {
method: 'get',
onComplete: function(){ $('name').focus(); }
}
}
});