Firebugに慣れよう
更新日:2007年11月23日|公開日:2007年11月23日
Javascriptの開発を行う際に非常に便利で、Javascriptの開発を行うプログラマならおそらくインストールしてあるであろうFirefoxのアドオンであるFirebugの紹介をしたいと思います。
プログラマだけではなく、最近では便利なAJAXライブラリが沢山出てきて、Javascriptを書かなくてもモーションを作れたり様々な効果を扱えるようになりました。
そういったこのご時世、デザイナーでもJavascriptを扱うケースも増えてきていると思います。かくいう私も、WEBデザイナーとしてJavascriptを書けなくても色々なライブラリを利用して、ある程度の効果を扱えます。
そんな中、色々なライブラリを併用してエラーが出たり、イレギュラーな使用方法に挑戦してエラーが出て解決できないというケースがよくあると思います。
そうなるとやっぱりJavascriptの知識とDOMの知識が必要となってきます。これからのWEBデザイナーはXHTML+CSS+Javascriptという3種の神器が求められるのではないでしょうか。
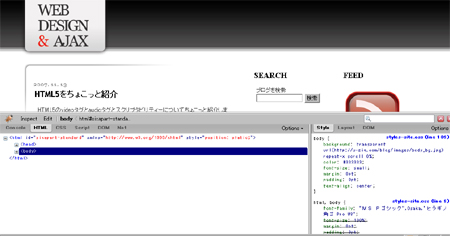
そんな中、Javascriptのエラーの解決、いわゆる“デバッグ”において非常に強力なツールであるFirefoxのプラグインであるFirebugの紹介をしたいと思います。

Firebugでデバッグを行う際に便利な機能をあげると以下の3つ
- HTML
- HTMLのソースを見ることができる。
タグ要素にかかっているCSSも確認できる。 - CSS
- CSSのソースを見ることができる。
- コンソール
- エラーが発生した際にエラー内容が表示される。
リアルタイムにスクリプトを書き込める。 - スクリプト
- ブレークポイントを設定できる。
- DOMツリー
- XHTMLをDOMツリーで確認でき、DOMでのアクセス方法が分かる。
このようにJavascriptのデバック機能のみならず、HTMLやCSSのサポートまでついているんです。AJAXライブラリを扱うWEBデザイナーにはマストアイテムをいえますね。