新しいScript.aculo.usを使用したアコーディオンが強力だ
更新日:2007年9月19日|公開日:2007年9月19日
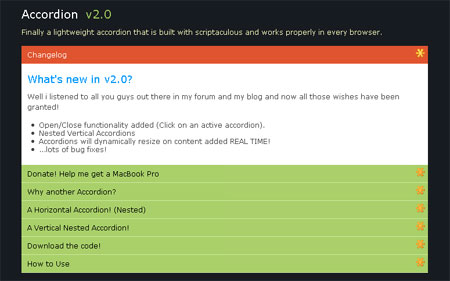
つい先日発表された新しいScript.aculo.usとPrototype.jsによって作られたアコーディオンが高機能かつ便利だなと思ったのでご紹介したいと思います。
特徴
- クリックでオープン/クローズができる。
- アコーディオンの中にアコーディオンをネスト(入れ子)できる。
使い方
実装は結構簡単で、外部リンクでJSライブラリを読み込みます。
<script type="text/javascript" src="javascript/prototype.js"></script> <script type="text/javascript" src="javascript/effects.js"></script> <script type="text/javascript" src="javascript/accordion.js"></script>
そしてトグル(引き金)となるタグにaccordion_toggleというクラスをつけ開閉するタグにaccordion_contentというクラスをつけます。
<h2 class="accordion_toggle">Title Bar</h2> <div class="accordion_content">...</div> ... ... ... <h2 class="accordion_toggle">Title Bar</h2> <div class="accordion_content">...</div>
注意として、この手のモーションにおいて、すべてのコンテンツがクローズドの時に、アクセシビリティーが犠牲になるというネックがあります。その辺りを考慮した上で使うかどうか決めたほうが良さそうですね。